
Заходиш в управление дизайном, далее "Вид материало" нужного тебе модуля
вписуеш туда вот это:
Code
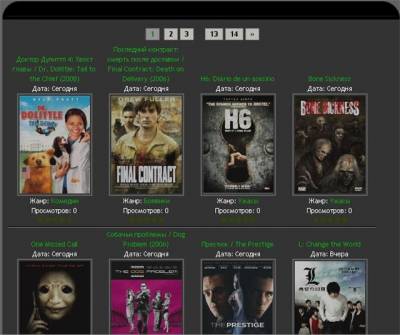
<div style="width:190px;padding:5px;text-align:center;float:left;">
<div style="float:right;">$MODER_PANEL$</div>
<a href="$ENTRY_URL$">$TITLE$</a><br>
Дата: $DATE$
<a href="$ENTRY_URL$"><img src="$OTHER5$" border=0></a><br>
Жанр: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><br>
Просмотров: $READS$<br>
<a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><br>
<br>
Добавил: <a href="$PROFILE_URL$">$USERNAME$</a><br>
</div><span class="uBlock"></span
Следующий код вставляеш после кода $BODY$ в шаблонах "главная страница (название модуля
в моем случае ето было каталог сайтов" и в "Страница со списком материалов категории":
Code
<script type="text/javascript">
var hr = document.createElement('hr');
var movie = document.getElementsByTagName('span');
var ch = 0;
for (var i=0;i<movie.length;i++) {
if (movie[i].className == 'uBlock') {
ch ++;
if (ch == 4) break;
}
}
movie[i].style.clear = 'both';
hr.style.width = '100%';
hr.style.clear = 'both';
movie[i].appendChild(hr);
</script>
Кстате, советую тебе старый шаблон забекапить, так как ты можеш чтото не так с
делать...что б ты в случае чего мог вернуть все обратно